TipSquirrel is delighted to welcome back one of our favorite trainers, Richard Harrington.
If you’re a Photoshop enthusiast or professional, you should really be using Photoshop actions. Photoshop is an extremely efficient program, but you’re truly missing out if you don’t learn how to use its automation features.
Photoshop Actions record a series of commands for playback on future images. They can be used to generate extremely complex results. Actions should seem pretty appealing, let’s learn how to create your own.
You must first create a set to hold your personal actions. Sets hold actions, and there’s no limit to how many actions can be placed into a set or how many sets you can load. Let’s give it a try.
1. Open the file Canyon.tif or use your own. You can download the file here.
2. Call up the Actions panel and click the folder icon to create a new set. Name the set using your own name and click OK.

Click to Enlarge
3. Click the New Action icon. You can give the action a name now or rename it later. In this case, name it Cartoon Look and click the Record button.

Click to Enlarge
4. Choose Filter > Convert for Smart Filters to make the layer a smart object, and then click OK.
5. Run the Find Edges Filter by choosing Filter > Stylize > Find Edges. There is no dialog box for this effect.

Click to Enlarge
6. To achieve the look you need to fade the filter, click the Blending Options icon for the smart object.
7. Try the Overlay blending mode and adjust the Opacity slider as desired. Depending on the source image, you may need to try different blending modes. You can always remove steps from a recorded action afterwards by dragging individual steps into the trashcan on the Actions panel.

Click to Enlarge
8. To enable flexibility, turn on the dialog box for the Set Filter Effects step. This will offer options for each step in the filter.

Click to Enlarge
9. Click Stop on the Actions panel.
Congratulations, you’ve created your first action from scratch. The preceding recipe is one of my own, but the technique works with most filter recipes. Let’s try making one more.
1. Open the file Canyon.jpgf or if it is still open from the last action, choose File > Revert.
2. Click the New Action icon. You can give the action a name now or rename it later. In this case, name it Zoom Blur and click the Record button. The action is now recording.
3. Duplicate the background layer by selecting it and pressing Command+J/Ctrl+J.
4. Strip the color from the duplicate layer by pressing Command+Shift+U/Ctrl+Shift+U.
5. Now you’ll make the image zoom from a center point. Choose Filter > Blur > Radial Blur. Set the Method to Zoom and use an Amount of 100 at Good Quality. Move the center point by dragging within the dialog box, and then click OK.

Click to Enlarge
6. Repeat the Blur filter by pressing Command/Ctrl+F.

Click to Enlarge
7. On the topmost layer, make a Levels adjustment by pressing Command/Ctrl+L. Bring the black and white Input sliders toward the center. Move the gray slider until the midtones are brighter.

Click to Enlarge
8. Change the blend mode of the top layer to Screen mode.
9. Press Option/Alt+[ to select the previous layer.
10. Press Command+Option+F/Ctrl+Alt+F to run the Zoom filter again with options.
11. Set the amount to 30 and click OK.
12. To achieve the look you need to fade the filter, choose Edit > Fade Radial Blur. Lower the Opacity of the effect to 30% and click OK.
13. Click Stop on the Actions panel.

Click to Enlarge
Experiment and create your own looks. Virtually every menu command or button can be recorded. Actions can be duplicated, modified, and deleted. Be sure to explore all the options in the Actions panel submenu. Be sure to dissect actions made by others to get ideas of what is possible. With a little practice and imagination you’ll be amazed at what you can accomplish.
Saving Actions
Actions are stored in a temporary cache. If you delete the set, load a replacement, or experience an application crash, your new actions could be overwritten. Therefore, it’s important to save your actions so they can be backed up and reloaded in the future.
1. Click an action set. You can use the one created in the previous exercise. You must click the whole set, not just an action in that set.
2. Go to the Actions panel submenu and choose Save Actions.
3. The Photoshop Actions folder (inside the Presets folder) will be chosen by default. If it isn’t, manually locate it in your Presets folder.

Click to Enlarge
4. If you add to the set later, just be sure to resave it to the same location with the same name.
Tips for Creating Better Actions
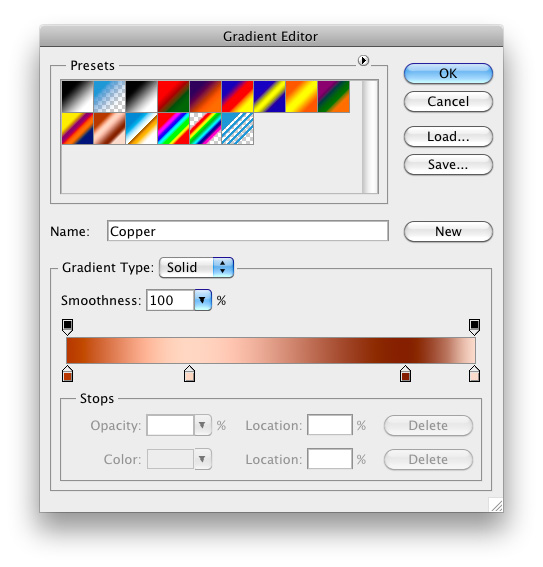
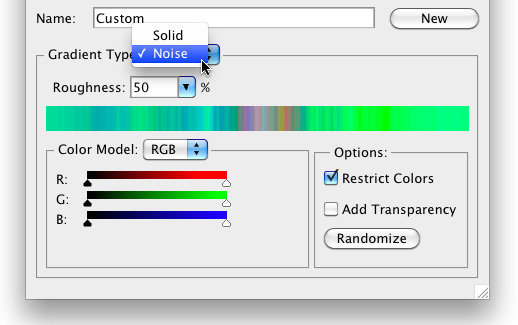
Brush strokes, cloning, and most manual tools from the toolbox do not record properly with actions. Instead, use an alternative, such as a Gradient Fill layer (Layer > New Fill Layer > Gradient) instead of the Gradient tool.
To play a single step of an action, double-click it.
If you make a mistake in an action, click Stop. Delete the incorrect steps by dragging them into the Actions panel’s trashcan. Choose Edit > Step Backward as many times as needed. Then click Record and start again from the last good point.
Button mode lets you launch actions quickly—just click an action and it runs. You can access the command from the Actions panel submenu. You’ll need to disable Button mode to access recording and editing features.
Choose Playback Options from the Actions panel submenu. Specify that you want the actions to play back an action accelerated. Photoshop can process faster than it can redraw the screen.
Be sure to back up your custom actions to two locations: the default location and a secondary backup location. This way, a reinstall or upgrade won’t blow away your custom actions.
To create an action that will work better on all files, set the rulers set to measure using percentage.
Use File > Automate > Fit Image to resize an image for a specific height or width.
Photoshop records the names of layers as you select them. This may cause playback issues, because the action will look for specific names. Use keyboard shortcuts to select layers and such so that the action won’t look for a specific name for that step.
Outcome Mac PC
Choose layer above Option+] Alt+]
Choose layer below Option+[ Alt+[
To Move the Current Layer
Up the layer stack Command+] Ctrl+]
Down the layer stack Command+[ Ctrl+[
To the top Shift+Command+] Shift+Ctrl+]
To the bottom Shift+Command+[ Shift+Ctrl+[
This tutorial was adapted from the book Understanding Adobe Photoshop CS4 from Peachpit Press.
———————————————————

Richard Harrington
Bio: Richard Harrington – A certified instructor for Adobe and Apple, Rich is a practiced expert in motion graphic design and digital video. Rich is a member of the National Association of Photoshop Professionals Instructor Dream Team, and a popular speaker on the digital video circuit.
Rich is an internationally published author. His book, Photoshop for Video, was the first of its kind to focus on Photoshop’s application in the world of video. He is also a contributing author for Apple’s Aperture, iLife ’09 and iWork ’09, Video Made on a Mac, and Producing Video Podcasts. If you want even more Photoshop training, check out his book Understanding Adobe Photoshop CS4.
If you have an iPod touch or iPhone, you can get Rich’s Training in your Pocket.
Blog: www.RichardHarringtonBlog.com